Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 그래이들
- 람다식
- 자바 프로젝트
- 자바 람다식
- 애플페이
- 그래들
- 웹
- Java
- 단항 연산자
- 자바
- 연산식
- 국비 프로젝트
- 타입변환
- 자바 연산자
- 멀티 태스킹
- 자바 이항 연산자
- 스프링부트
- 조건문
- if문
- 웹 프로그래밍
- 빌드 도구
- 변수
- 람다
- 정적 자원
- 깃허브
- 동적 자원
- 연산자
- Github
- 삼항 연산자
- Gradle
Archives
- Today
- Total
인디언식 기우제
웹 프로그래밍 기초(2)-HTML과 HTTP 본문
HTML
웹 브라우저에서 마우스 우클릭 후 [페이지 소스 보기]를 누르면
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>~~~~</title>
.....
</head>
<body>
.....
</body>
</html>위와같은 소스들이 나온다.
위 코드는 HTML(Hyper Text Markup Language)이라고 불리는 표준을 이용해서 작성한 것이다.
웹 페이지를 만들 때 사용하는 것이 바로 HTML이며, HTML표준에 정의된 <html>, <body> 등의 구성 요소를 이용해서
웹 페이지를 작성하게 된다. HTML을 이용해서 작성했다고 해서 HTML 문서라고도 부른다
웹 서버는 URL에 해당하는 HTML문서를 전송하는데, 웹 브라우저는 정해진 규칙에 따라 HTML 문서를 분석해서 알맞은
화면을 생성한다. 이 과정을 렌더링 이라고도 표현한다.
HTTP
HTTP(Hyper Text Transfer Protocol)은 웹 브라우저와 웹 서버가 HTML을 비롯해 이미지, 동영상, XML 문서 등의 다양한 데이터를 주고받을 때 사용하는 일종의 규칙이다.
HTTP는 크게 두가지 관점에서 규칙을 정의한다.
- 요청규칙 : 웹 브라우저가 웹 서버에 HTML과 같은 것을 요청할 때 사용할 데이터 구성 규칙
- 응답규칙 : 웹 서버가 웹 브라우저에 HTML과 같은 것을 전송할 때 사용할 데이터 구성 규칙
이것이 요청과 응답의 요소들이다.
| 구성요소 | 요청 데이터 | 응답 데이터 |
| 요청/응답 줄 | GET이나 POST와 같은 HTTP 요청 방식 (method)과 요청하는 자원의 경로를 지정한다. |
요청에 대해 200이나 404같은 응답 코드를 전송한다. 참고로 200은 요청을 정상적으로 처리했음을 의미한다. |
| 헤더 | 서버가 응답을 생성하는데 참조할 수 있는 정보를 전송한다. 예를 들어, 브라우저의 종류나 언어 들의 정보를 보낸다. |
응답에 대한 정보를 전송한다. 응답의 몸체가 어떤 데이터인지, 길이는 어떻게 되는지 등에 대한 정보를 담는다. |
| 몸체 | 정보를 전송해야 할 때 사용한다. 예를 들어, 파일 업로드와 같은 기능을 사용하면 몸체 영역에 파일을 담아 웹 서버에 전송한다. |
웹 브라우저가 요청한 자원의 내용을 담는다. HTML 문서나 이미지 파일 데이터 등이 몸체 영역을 이용해서 전달된다. |


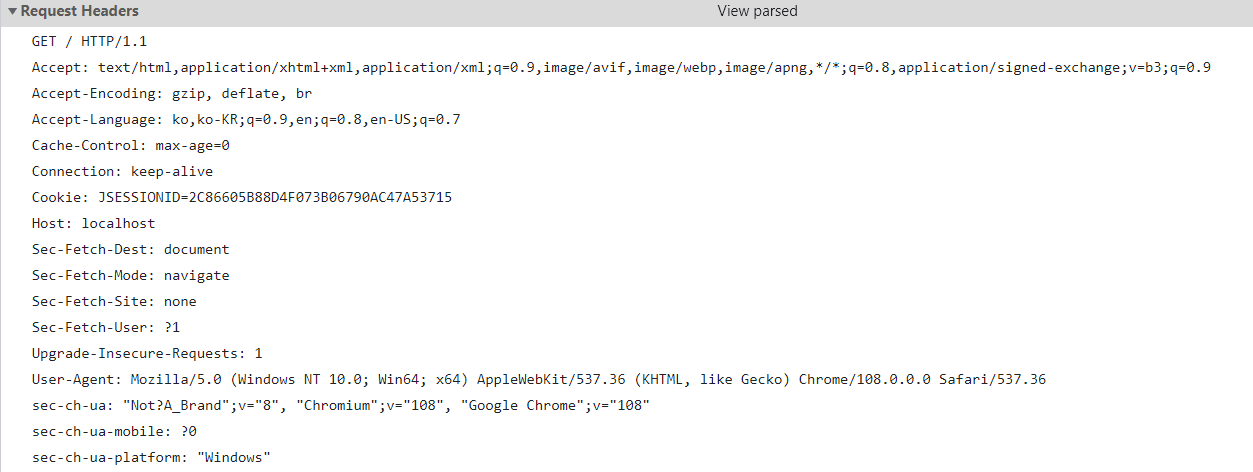
요청 데이터와 응답 데이터는 크게 '요청/응답 줄', '헤더', '몸체' 세 개의 영역으로 구성된다.
각각의 데이터에서 첫 줄이 '요청 줄'과 '응답 줄'이다. "GET / HTTP /1.1"이 요청 줄이고, "HTTP/1.1 200"이 응답 줄이다.
헤더 영역은 요청/응답 줄 다음에 위치하며 "헤더이름: 헤더 값"으로 구성된다.
헤더가 끝난 다음에 빈 줄이 오고 그 다음에 몸체 내용이 온다.
'internet and WEB' 카테고리의 다른 글
| 웹 프로그래밍 기초(3)- 정적 자원과 동적 자원 (0) | 2023.01.09 |
|---|---|
| 웹 프로그래밍 기초(1)-URL,웹 페이지,웹 브라우저,웹 서버 (0) | 2022.12.30 |


